Choisir des images qualitatives
Enregistrer une image pour le web
Tout aussi important que le travail de contenu rédactionnel pour le web, optimiser ses images pour son site internet est une étape importante pour réussir son référencement.
Le temps de chargement d’un site internet est un critère de classement Google à ne pas négliger. Mais comme Google cohabite aussi avec nos chers utilisateurs, ne les oublions pas. Une page mettant 1000 ans à s’afficher ne nous donne pas vraiment envie de s’attarder sur la suite du contenu. Dans la majorité des cas, si les images ne sont pas optimisées correctement et qu’elles pèsent toutes une tonne, le site internet rame. C’est le meilleur moyen de faire fuir l’utilisateur avant même qu’il n’ait eu le temps de cliquer sur quoi que ce soit.
Pour éviter de se trimbaler de gros boulets en guise de contenus visuels sur son site internet, on vous donne la marche à suivre pour optimiser ses images pour le web.
Mieux que le régime Weight Watchers, l’optimisation des images aidera votre site internet à garder la pêche et atteindre une meilleure côte de popularité vis à vis de votre communauté.

Bye bye le superflu !
Suivez le régime du Blog Horizon en 3 étapes, pour un site léger comme une plume
1/ Choisir des images qualitatives pour son site internet
Petite piqûre de rappel qui ne mange pas de pain. Utiliser des photos et/ou vidéos sur internet répond à certaines règles visuelles et juridiques à connaître.
-
Attention aux droits d’auteur
Toutes les images sur internet ne sont pas gratuites. Récupérer du contenu sur internet c’est fastoche mais on n’est pas chez l’Abbé Pierre non plus, hein !
La plupart des images dans GoogleImage sont privées.
Se servir et les intégrer sur son propre site, c’est un peu comme voler un tableau dans un musée et l’accrocher dans le plus grand des calmes dans son salon. Autant dire que cela risque de vous attirer de gros ennuis si vous ne vérifiez pas la source de vos contenus visuels.
Je vous invite à faire un petit tour du côté de Blog du Modérateur et vous renseigner sur les règles à respecter pour utiliser des images sur internet. -
Une haute résolution d’image
N’utilisez que des photos qualitatives pour alimenter vos articles. Soyez rigoureux sur le style des images mais aussi sur la résolution des photos et des vidéos. Optez pour des photos qui matchent avec la ligne éditoriale de votre site, à la qualité impeccable.
Clément nous explique justement comment obtenir du contenu visuel sur le web dans un article dédié aux banques d’images en ligne, .
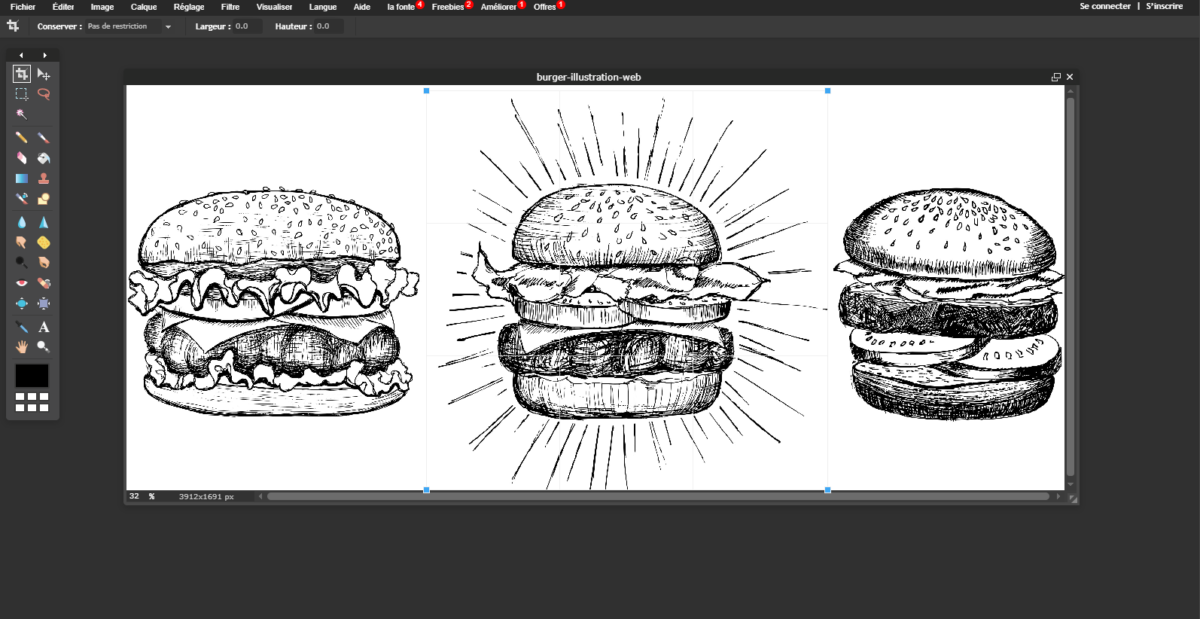
2/ Redimensionner les images
Lorsque vous importez une photo d’une banque d’image ou d’un appareil photo, la plupart du temps, elle est beaucoup trop lourde pour être utilisée telle-quelle dans un article. Vous devez absolument réduire la taille des images pour gagner en vitesse de chargement sur un site internet. Pour ceux qui ont la chance de travailler avec la Suite Adobe sur leur machine, redimensionner une image avec Photoshop est une des pratique courante.
Pour les autres, nous vous conseillons d’utiliser Pixlr Editor ou Affinity Photo, deux éditeurs d’image gratuits.
-
Pixlr, un éditeur d’image gratuit
L’avantage de Pixlr, c’est que vous allez pouvoir l’utiliser sur n’importe quel ordinateur, quelque soit l’âge de la bête. Sur Mac, sur Linux ou encore sur Windows, Pixlr est un outil de retouche photo en ligne qui se manipule très facilement et ne demande pas l’obtention d’un Bac+5 en graphisme. L’outil est extrêmement intuitif pour les novices. Il vous suffit d’activer Flash pour le faire fonctionner.
Une fois que vous avez identifié le format d’image dont vous avez besoin pour votre site internet, recadrer ses photos au bon format sur Pixlr est un jeu d’enfant ! Vous n’avez rien à installer, juste à ouvrir l’éditeur d’image et à commencer, pas à pas :
- Ouvrir une image depuis son ordinateur
- Dans la barre d’outils de gauche, sélectionner l’outil pour redimensionner (sélectionner dans la barre de menu en haut « conserver », « taille de sortie » pour choisir une taille donnée)
- Recadrer l’image et faire entrée pour valider
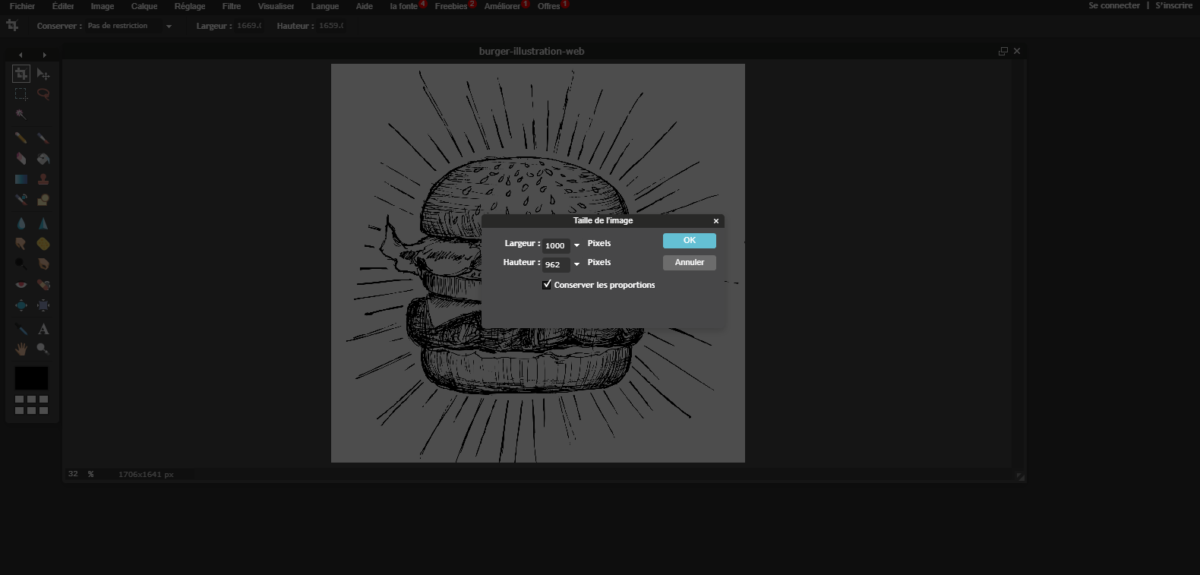
- Réduire la taille de l’image (barre du menu en haut, « image », »Taille de l’image ». Optez pour un format ne dépassant pas les 1000 pixels
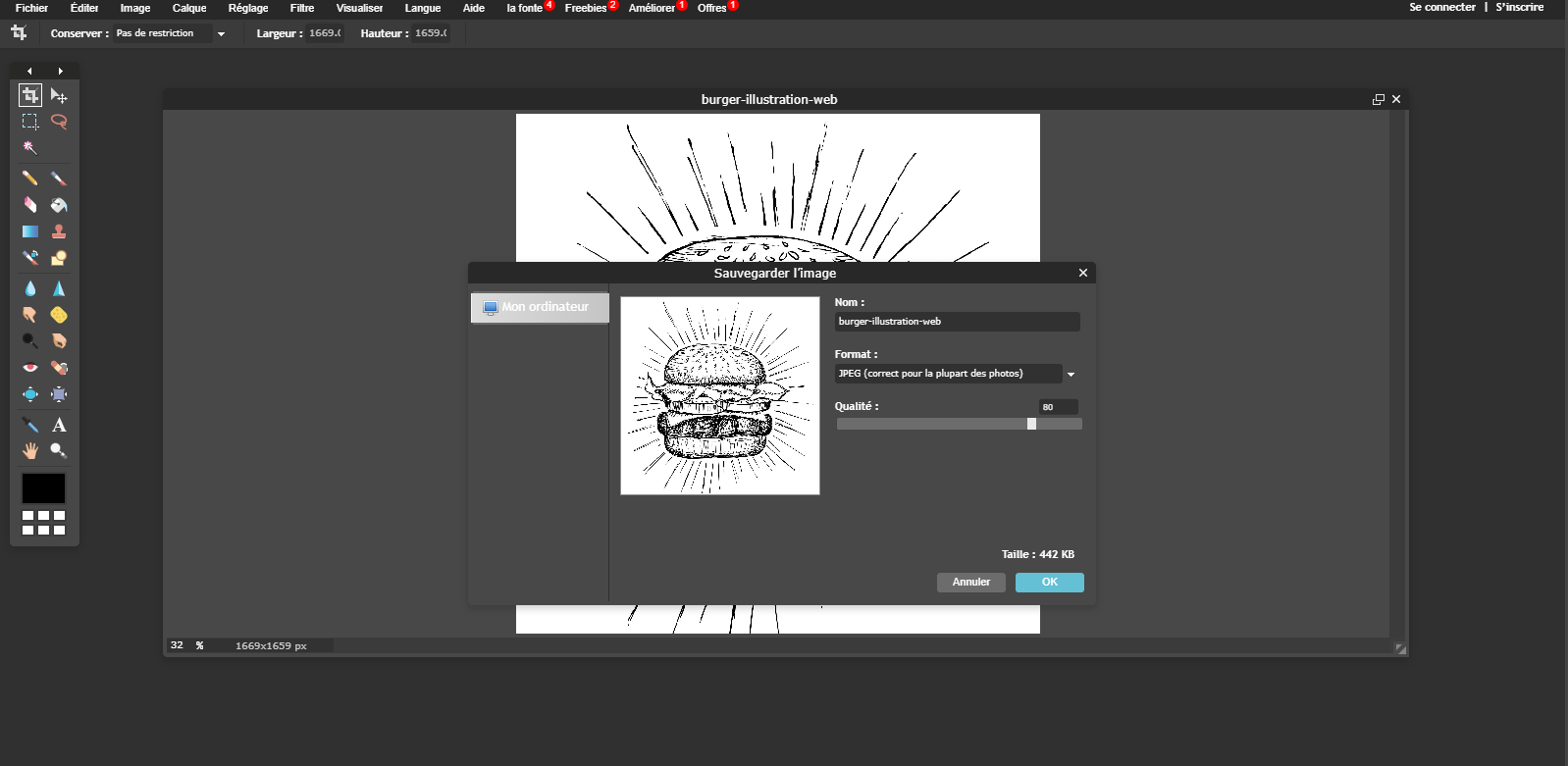
3/ Enregistrer une image pour le web
C’est au moment de l’export d’une image que vous allez pouvoir choisir le format photo adapté pour le web et la qualité de l’image. Les formats photosutilisés pour le web sont les formats JPG et PNG.
Le format JPG
– Idéal pour des photos pour illustrer un article
– Pour des covers et de grands aplats
– Format léger
– Attention, ce format pixelise lors d’une trop grande compression
Le format PNG
– Adapté à une photo de logo
– Pour traiter une photo (ajouter du texte, gérer la transparence, l’opacité de l’image)
– Image net, pas de pixellisation
– Des bords nets
– Image volumineuse (à retravailler sur un éditeur d’image)
- Enregistrer l’image
- Renommer le titre du fichier avec les mots clés
- Choisir le format JPG ou PNG
- Qualité entre 70 et 80



Vous avez maintenant les bases pour optimiser les images pour le web. Votre site internet va se sentir plus léger et c’est une très bonne chose !
Nous ne vous le répéterons jamais assez, c’est en posant une pierre après l’autre que vous mettrez toutes les chances de votre côté pour gagner en visibilité sur internet.
En suivant nos petits tips pour optimiser son référencement, vous ne tarderez pas à voir les résultats payer et gagner en visibilité.
Nous avons encore pleins d’astuces à vous donner pour devenir un champion du référencement !
Ne loupez pas nos rendez-vous sur le Blog Horizon !
A très vite…