Animez votre site en toute élégance avec le parallax
Sous ce nom un peu barbare, ce cache un effet visuel de toute beauté ! Décortiquons un peu ce concept qui animera peut-être votre site.
Comme toute question d’ordre esthétique, le design d’un site web évolue selon les tendances. On aura noté la mode des typographies rétro et vintage, puis celles des lettres épurées et très fines, dans une volonté de modernisme.
Dans un effet de profondeur et de glissement doux, le parallax est le nouvel effet d’animation d’images qui vous séduira par son originalité et son élégance.
Crée en 2011, le parallax s’est démocratisé en 2017, appuyé par une technologie permettant une meilleur lecture des animations web. On pense au langage CSS, aux écrans hautes définition et aux nouveaux supports comme les tablettes qui permettent un affichage de qualité et une fluidité d’utilisation.
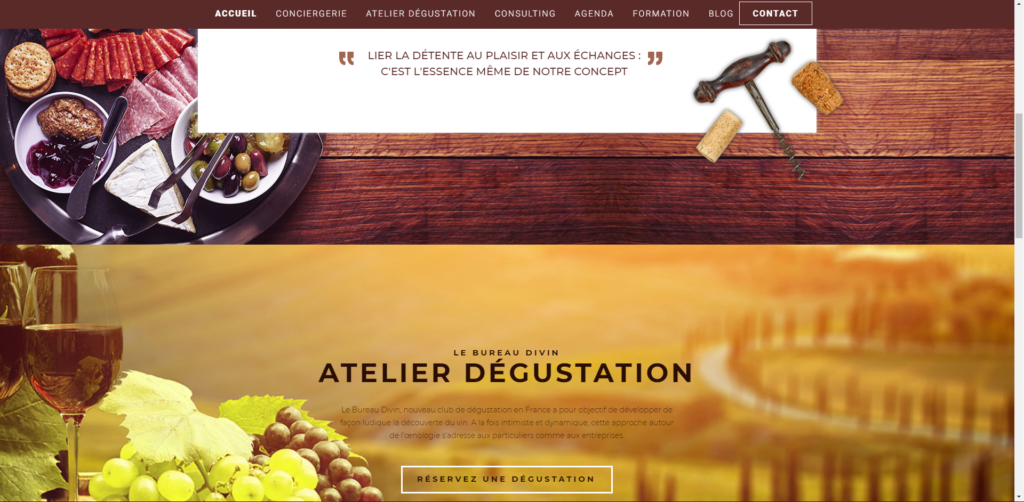
Et parce qu’une image vaux mille mots, découvrez un exemple de parallax parfaitement intégré. Le site « Le Bureau Divin » utilise l’effet du parallaxe pour séparer ses « zones d’informations » : Présentation – Atelier dégustation – Conciergerie – Formation.
le parallax
Le parallax à l’écran
L’image utilisée en arrière plan, photo ou texture, défile moins vite que le reste du site. Certains éléments du parallaxe peuvent ainsi être « cachés » ou disparaitre par le site en premier plan.


Lorsque vous scrollez, l’image utilisée dans le parallaxe glisse avec léger décalage, faisant disparaitre certains éléments de son image.
Souvent utilisé en image d’arrière-plan, le parallax peut aussi être utilisé pour une image d’illustration.
En conclusion, l’effet de parallax vous permet de créer de la profondeur et de l’animation à votre site. Vous pouvez vous en servir comme une vraie identité visuelle, avec une expérience utilisateur agréable et originale !
Découvrez en plus sur les termes 2.0 avec notre rubrique « Lexique« , et devenez un pro du langage web!